Lesson 4-1:使用圖片模板
dipp 點譜數位
八月 17, 2023

你將在這堂課程中學到:
1.模板編輯介面介紹。
2.使用模板的所有編輯技巧。
4.我選不到下層元素怎麼辦?
5.如何移動圖片位置?
6.從電腦也能拖曳圖檔匯入。
7.圖片的特效有那些?
上一堂課教的主要功能大家都學會了嗎?如果還沒不會的朋友可以先去看看:
話不多說,我們就開始進入最最重要的製圖環節吧!
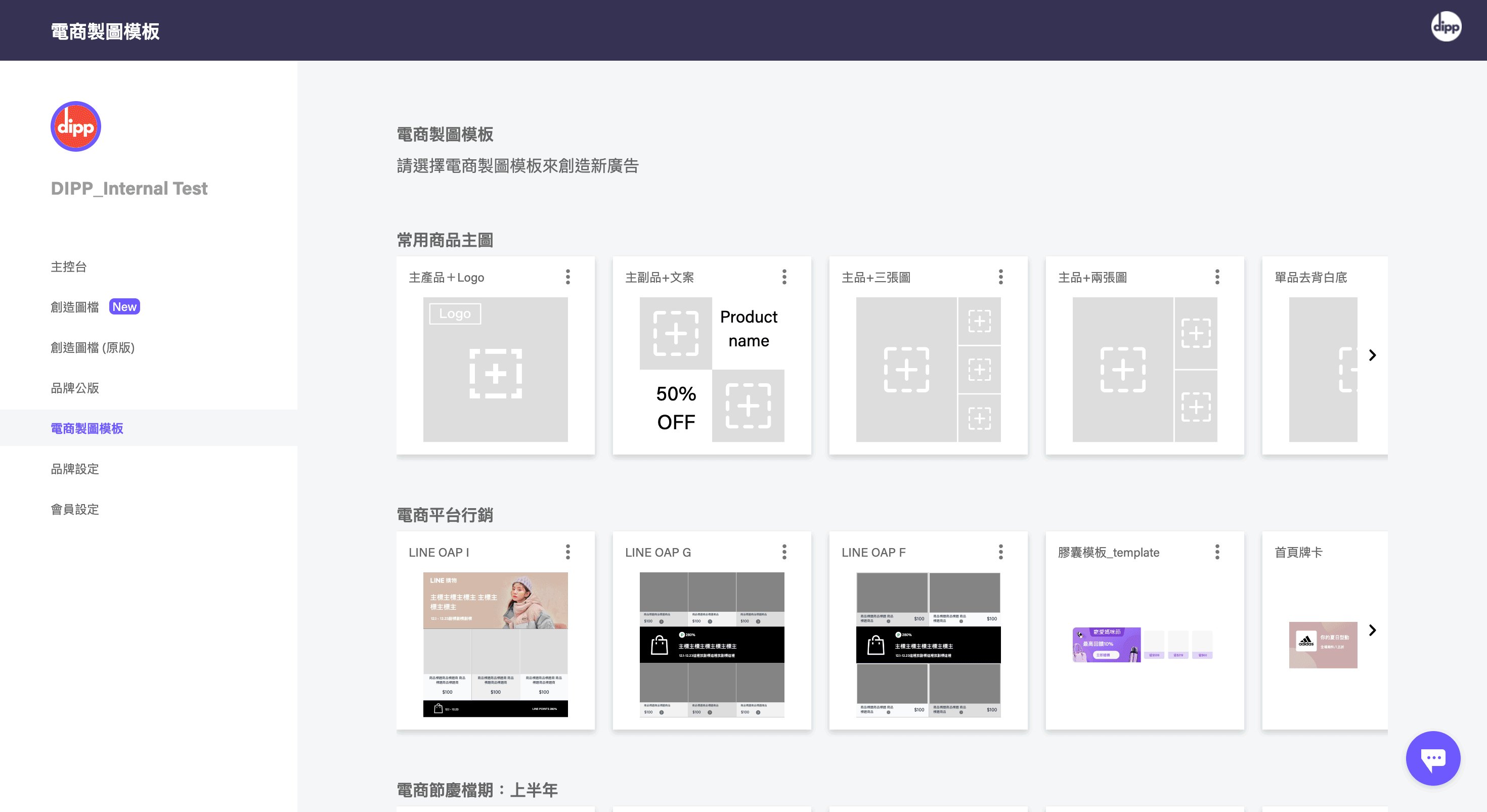
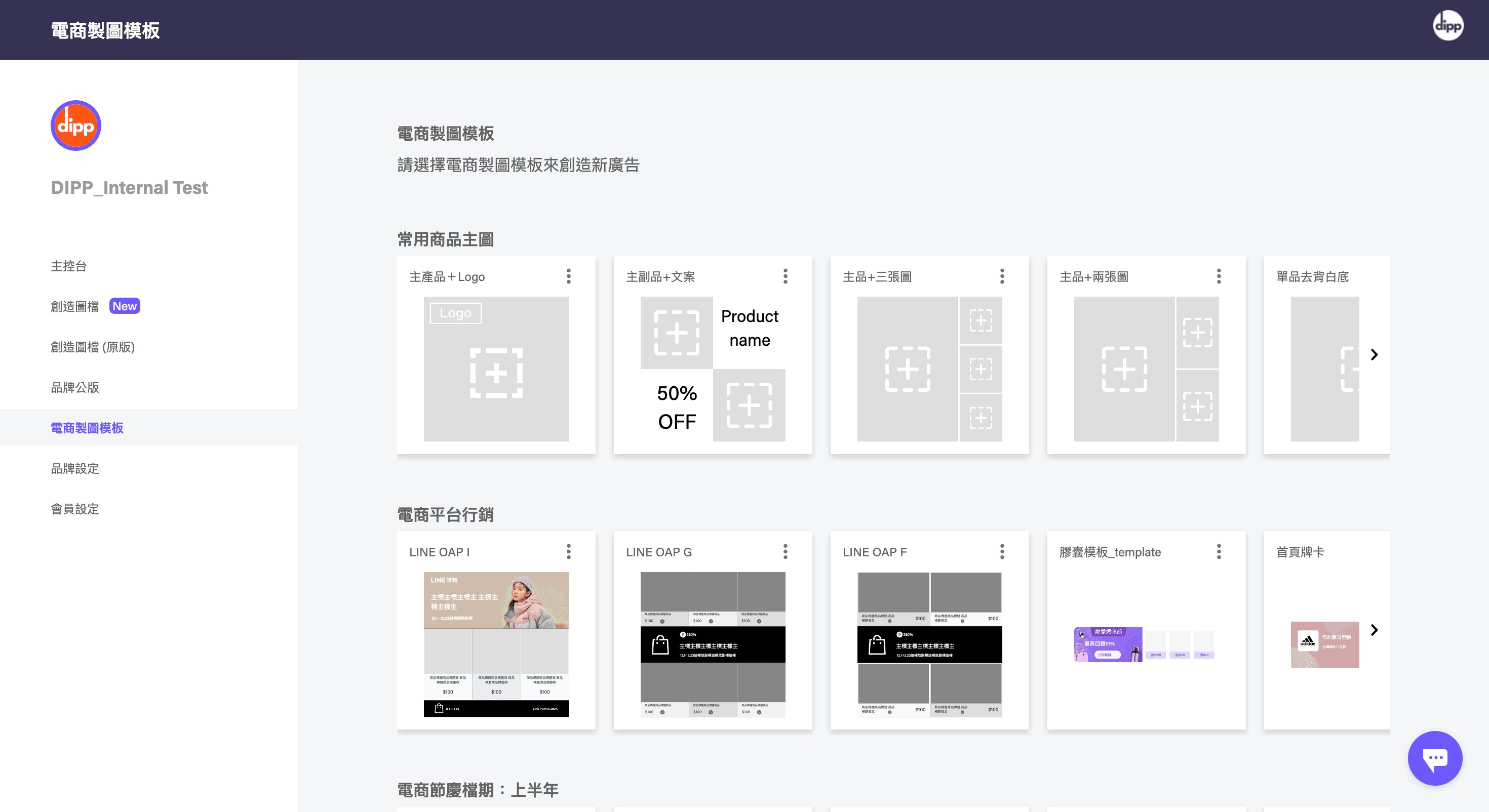
在這篇文章裡,會用最基本的模板來教大家如何使用。首先,點到「電商製圖模板」,可以看見有好多模板在這裡,這裡的模板都是免費的,dipp也會不定期地上傳模板供大家使用。
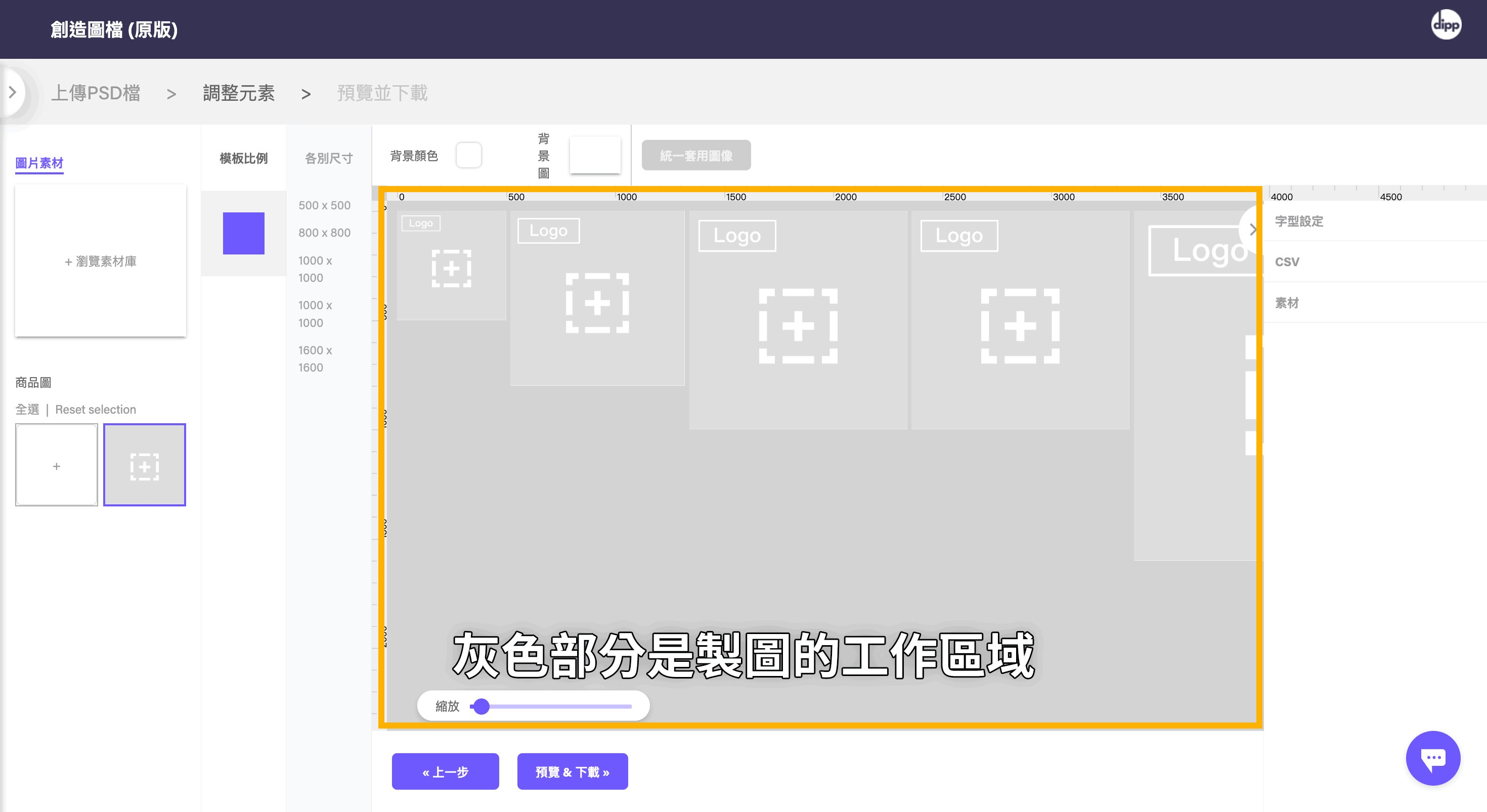
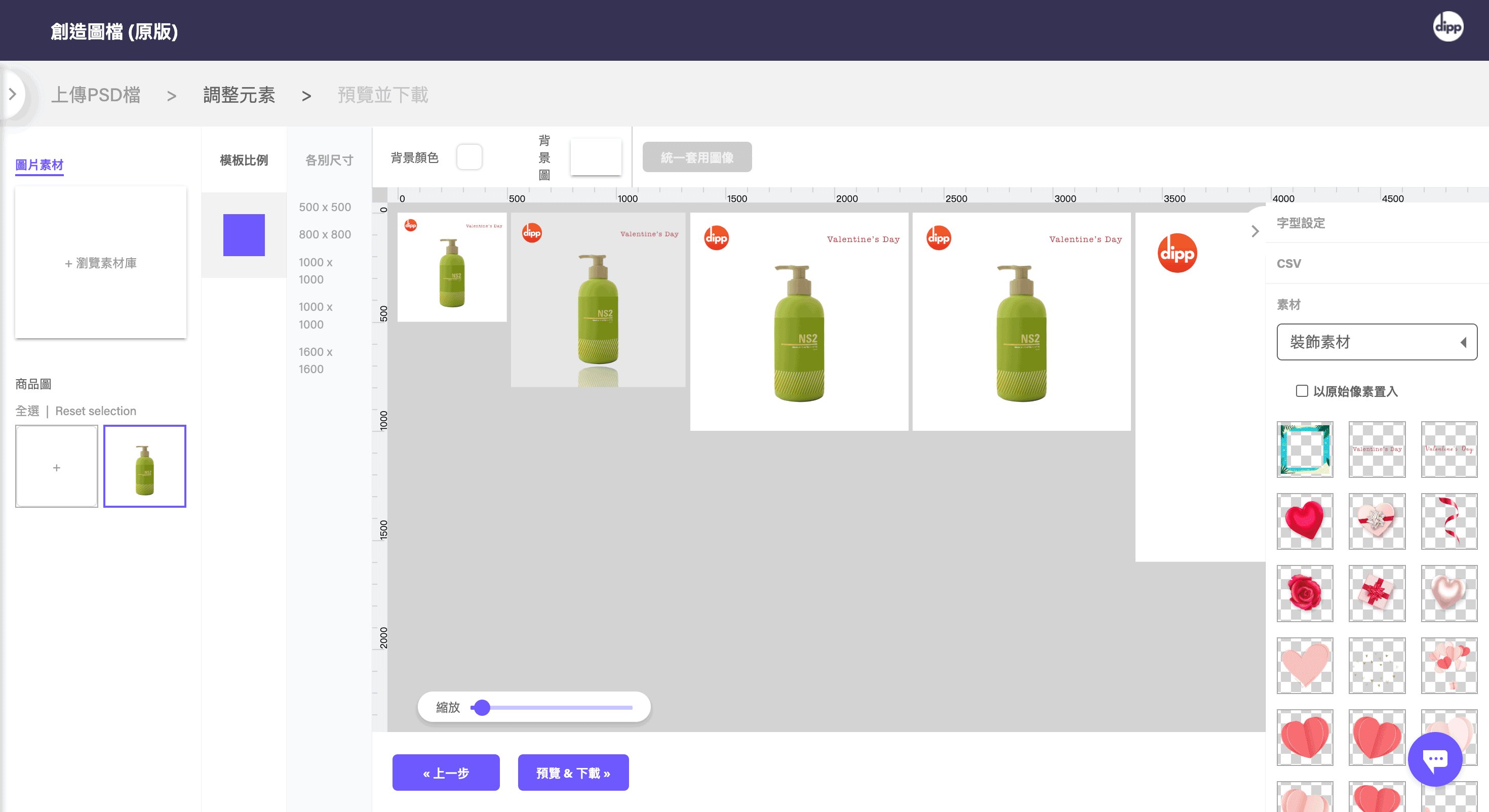
一、編輯介面介紹
每個模板內都包含不同的尺寸,可以對所有尺寸一次進行編輯,或是對單一尺寸進行編輯。最重要的觀念是dipp平台是以「主產品」作為主要計算方式,因此製圖時會以主產品為主,並對該產品下面的尺寸進行編輯。

- 編輯技巧:
-
- 點選「模板比例」可一次調整該比例下的所有尺寸(若該模板全都是正方形,就會調整所有圖)。
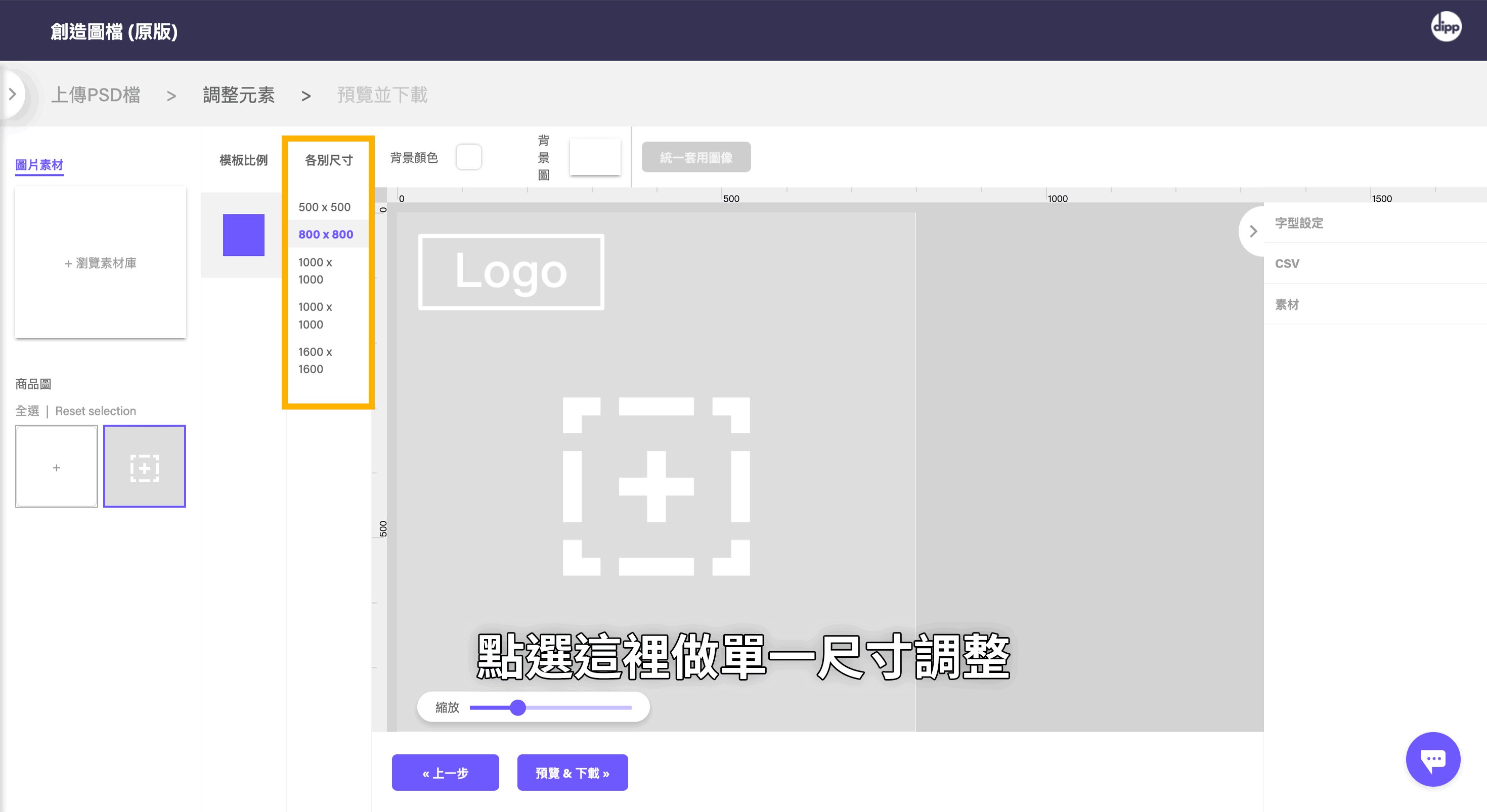
- 點選「個別尺寸」可調整一個主產品的一個尺寸,也就是一張圖。
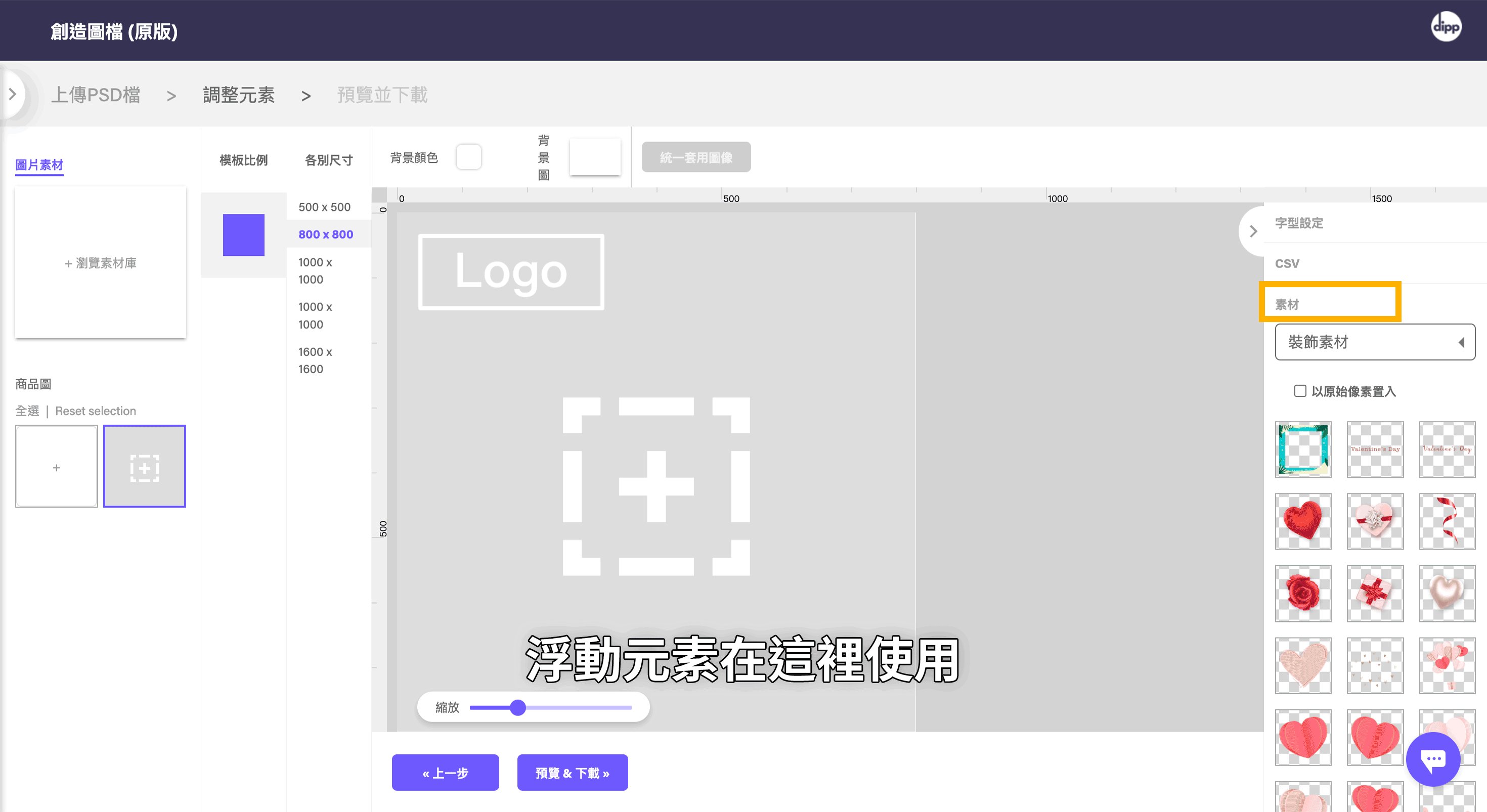
按住「command」可以選取下層元素。 - 右方可以上傳CSV一次匯入所有圖片;以及「素材」可以作為浮動元素貼在圖片上方。素材上傳方式請看:
https://support.withdipp.com/zh-tw/brand-asset/upload-material - 右上方有「⌃」、「⌄」的上下鍵,可以將圖層往上下移動。
- 點選全選或按住「shift」鍵選取多個主產品圖,可以對選取的主產品圖內的元素進行一次性的調整。
- 圖片編輯技巧:
-
- 雙擊圖片元素可在紫框中調整圖片位置。
- 左下方主產品區域只能新增主產品圖。
- 左上方新增主產品以外的圖片元素。例如:次產品、其他圖像、Logo…等等。
- 圖片可以從素材庫裡導入,也能從電腦中將檔案拖曳上傳。
- 圖片元素可以調整大小、增加特效,詳細教學請看:https://support.withdipp.com/zh-tw/graphic-editing/graphic-effect
- 上方有個「統一圖片設定」的選單,可以將選取的圖片元素設定統一至其他主產品圖中。
二、純圖片模板使用教學:主產品+Logo

在「電商製圖模板」中尋找到此模板,並點擊進入。

STEP1:加入主產品
-
點擊左下方主產品區域的「+」,新增主產品圖。
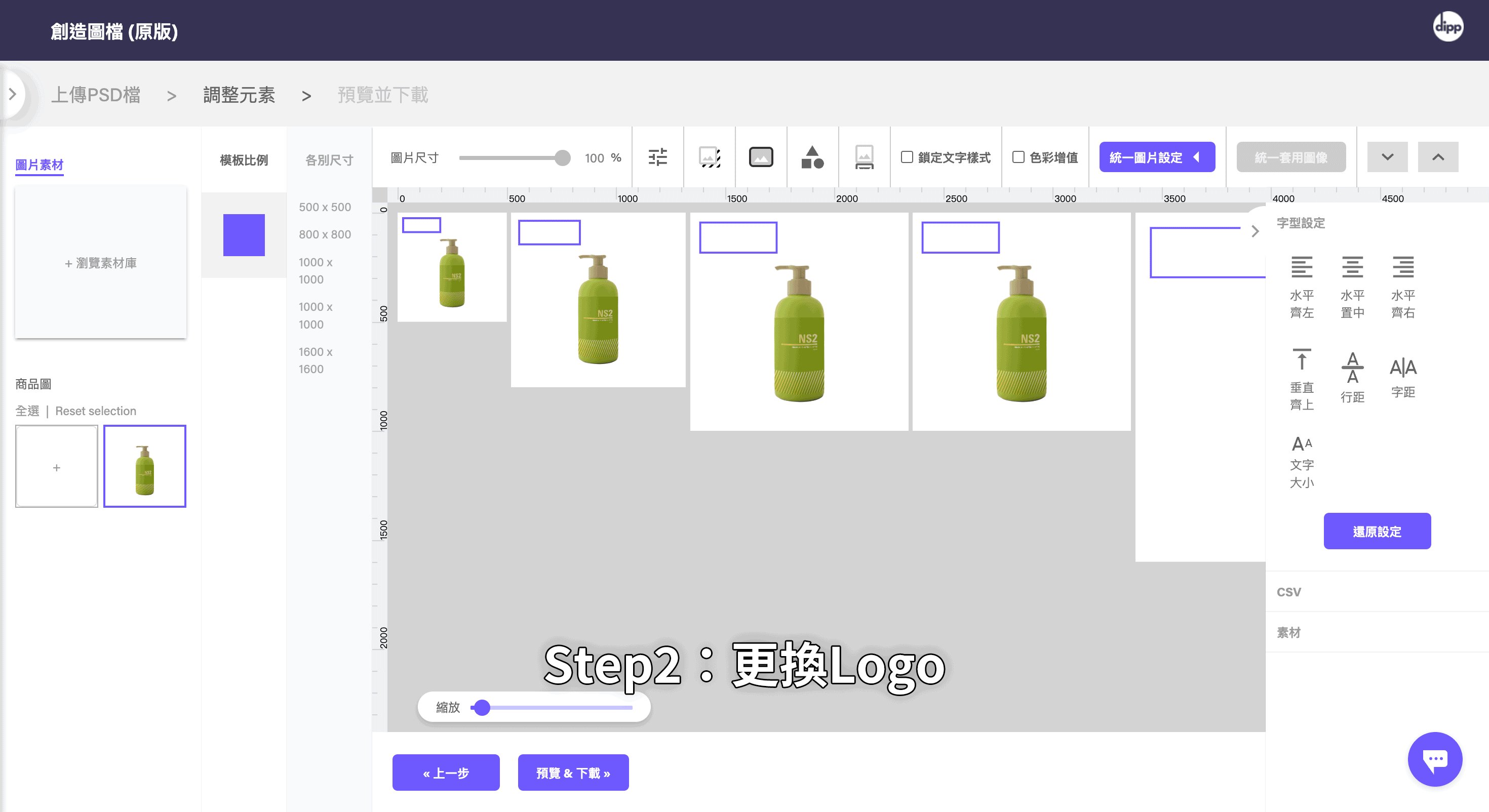
STEP2:更換Logo
- 更換Logo和更換其他圖片都是一樣的步驟
- 點擊要更換的圖片元素。
- 點擊左上方圖片素材中的中的圖片。
- 按「清除圖片」後,再次點擊「+瀏覽素材庫」。
- 更換圖片。
STEP3:單一圖片調整的練習
-
點擊「個別尺寸」中的一個尺寸。
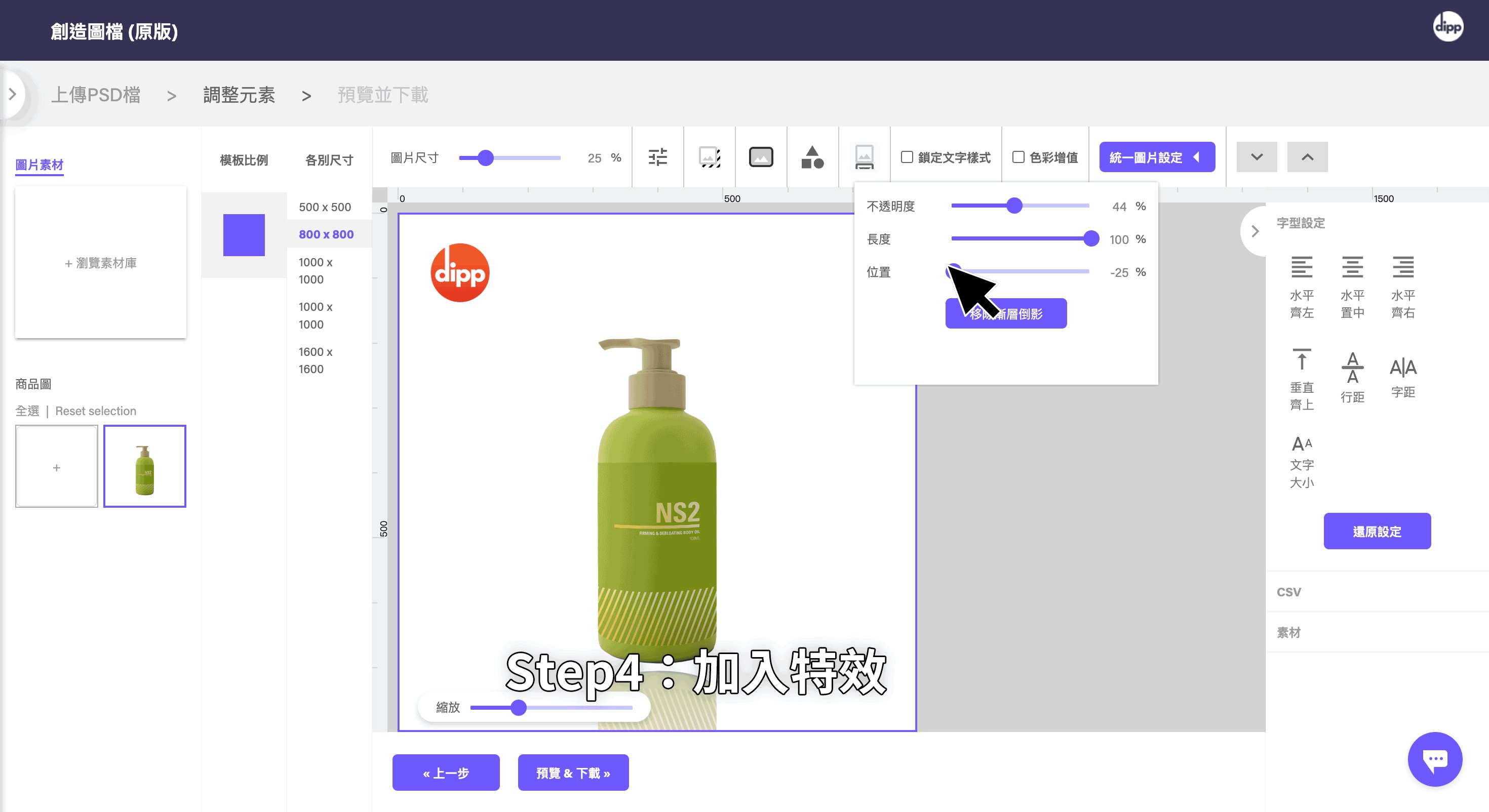
STEP4:替圖片加入特效
- 選擇要編輯的圖片元素。
- 加入要套用的特效。
STEP5:更換背景圖片
- 點選工作區域中的空白位置。
- 點選在上方顯示的背景圖片。
- 點選「清除圖片」。
- 可以再次點選以增加圖片,或在旁邊的「背景顏色」中選取顏色。